O que é um design responsivo?
Essa é uma dúvida que muitos iniciantes em desenvolvimento Web e meus clientes têm e não imaginam que é um requisito necessário para receber acessos em seu site de todos os tipos de dispositivos, e aí o que é esse tal de design responsivo?

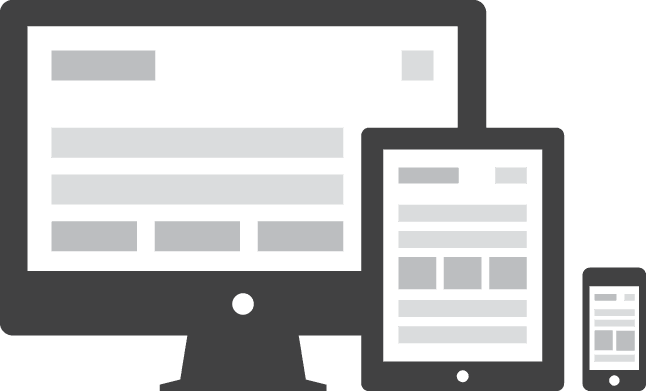
Um Website com Design responsivo é aquele que adéqua a sua aparência ao tipo de dispositivo que está sendo acessado, ou seja, se você está acessando uma página web no computador ele apresentará um formato para desktop, se está acessando esta mesma página em um SmartPhone ele terá outro formato e resolução de imagens diferentes, caso seja em um tablet, a resolução irá se aplicar a tela do tablet… caso seja de uma geladeira … ops espera… acho que já captou a ideia né mestre?
Eu vou lhe dizer a importância de ter um site com design responsivo!
Os sites responsivos realmente são essenciais atualmente, senão obrigatórios, além de facilitar a vida do desenvolvedor que não precisará criar um layout do escopo do site para cada tipo diferente de dispositivo, trará mais acessibilidade e ganhará mais “terreno” no disputado PageRank dos motores de busca. Seguindo o aumento exponencial do uso de Smartphones e Tablets, a internet começou a se adaptar aos dispositivos móveis de uma forma que quem está fora está perdendo muito acesso, e atualmente, é fundamental que o seu site tenha uma responsividade adequada e funcional. Lembre-se é preciso estar em todos os lugares!
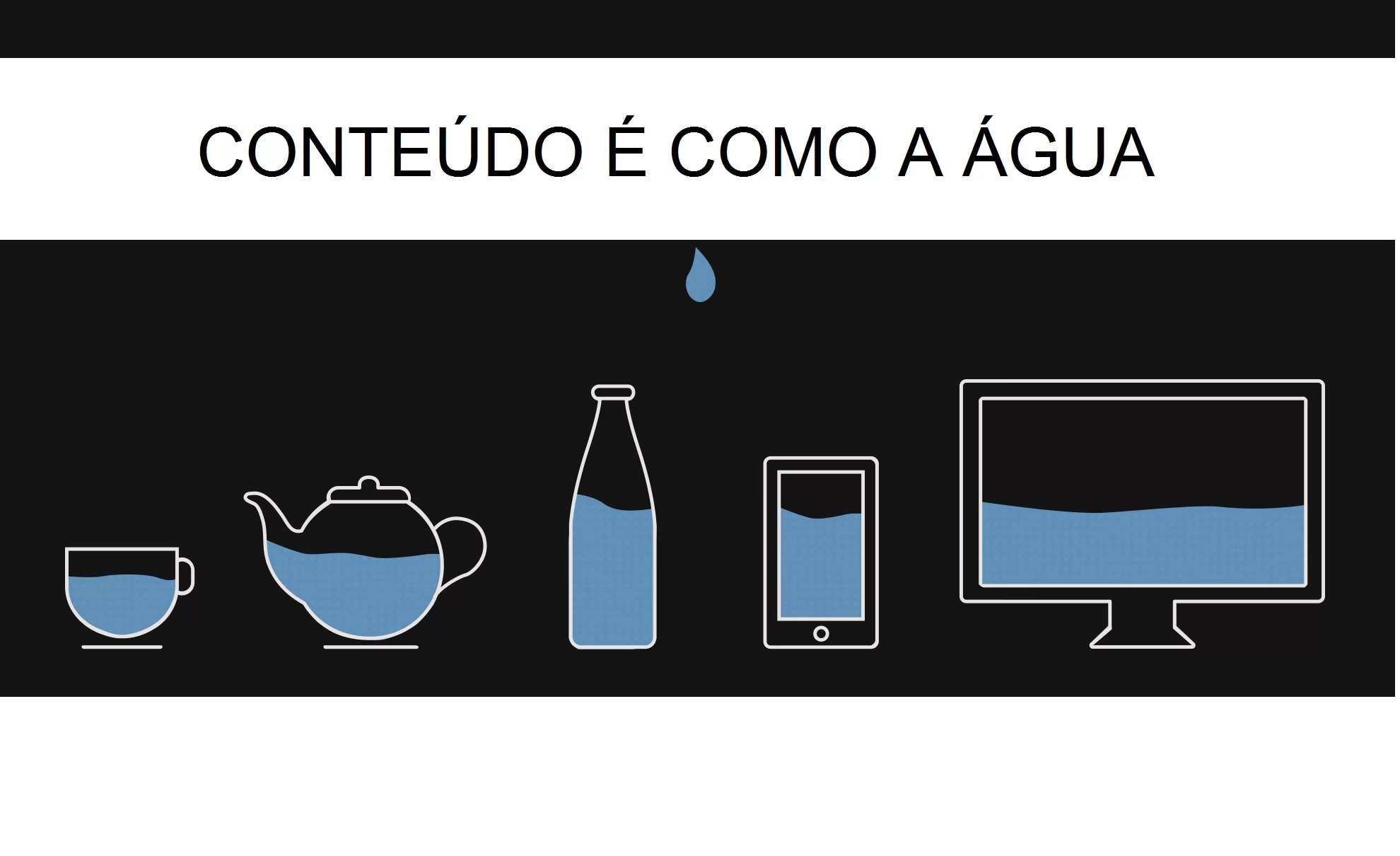
Gosto de parafrasear a responsividade com uma citação do Grande Bruce Lee quando ele diz:
“Esvazie sua mente.
Seja amorfo, sem forma como a água.
Se você coloca água em um copo,ela se torna um copo.
Se você a coloca em uma garrafa ela se torna uma garrafa.
Se você a coloca em uma chaleira, ela se torna uma chaleira.
A água pode fluir mas também destruir.
Seja água meu amigo.”
Meu amigo(a)! Isso não serve só pra vida, mas também tem que acontecer com seu WebSite, deve-se fluir o design, as cores, os links, os slides COMO A ÁGUA! Tem que se transformar no dispositivo que o usuário acessa e envolvê-lo naturalmente sem nenhuma falha de design ou funcionalidade.

Eu preciso atualizar meu site e torna-lo Responsivo?
Você não precisa, você deve! O Google lançou uma campanha chamada #MobileMadness informando que sites responsivos e que sejam compatíveis com dispositivos móveis, se tornará um fator de classificação nos resultados de buscas do Google. Isso acontece por que você é responsável pelo que apresenta ao usuário, e o Google é quem vai guiar o usuário até você, então a responsabilidade não é apenas de deixar o design bonito e funcional, mas também acessível de todas as formas possíveis.

Não sou só um desenvolvedor que oferece essa solução em todos os meus projetos de websites, eu também sou um usuário que prefere sites com design responsivo porque facilita muito as minhas buscas por informações, passo o dia no trabalho e quando o site não consegue me apresentar as informações de forma adequada ao meu smartphone, eu já descarto este e acesso outros links do resultados de busca. Ou seja, é de extrema importância que seu site seja responsivo.
E ai, tem uma página na Web e ela “se quebra” toda quando acessam-na via celular? Tem que ficar dando zoom para visualizar seções e imagens? Pra sua sorte eu posso te ajudar com isso.


